Last weekend, Tori and I worked with two actors in the motion capture lab to gather data for our scene. Zach and Shaun played four different roles in their captures: angry protestors, the police, Ruby's Mom, and the teacher. The capture itself went fine- both actors were great and gave us good variety of motion to work with and fill the scene. We also included a marker for Ruby, just for our reference later in the scene.
This weekend, we took more recorded captures with Cynthia and Mckenna from the Theater department. We captured both of them at the same time acting together in similar roles- as mother and daughter, teacher and student, protestor and cop. Their captures should give us enough variety in motion that between last weekend and this weekend we'll be able to populate the scene.
Still from motion capture data capture, 2/18/18. Cop confronting a protester.
While all of the recorded captures went really well, I ran into some issues last weekend with Unity and SteamVR. There seems to be a bug in the SteamVR Beta where the controllers are deactivated when playing the game in Unity. They still function when pressing the menu button but in the actual scene- nothing. Lakshika was kind enough to come in this weekend and work with me once our recorded captures were done. We discovered that by bringing in old SteamVR files to the project the controllers will function properly. Truthfully I have no idea why that's the case, but I'm not going to question functional technology. In a clean file, we were able to bring the actors in live and have them put on the headset to see the scene as they were acting. They were also able to use basic teleport functionality with the controllers, although I noticed that the character models start to offset with each teleport. We should be able to fix that with a quick script that attaches the character to the headset as the player teleports, then releases it.
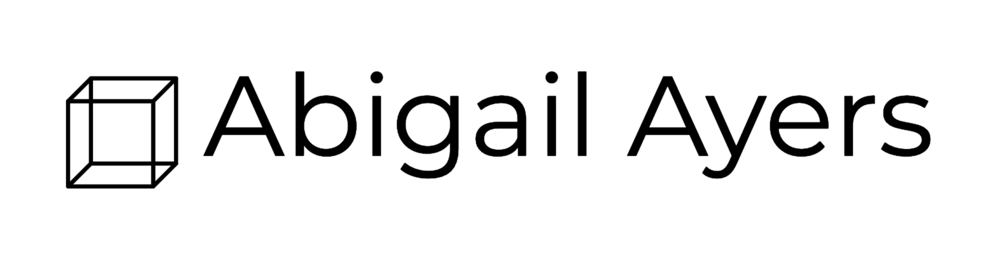
On Thursday I brought in two other forms of navigation: a radial menu attached to the right controller, and a 2D map that can be accessed in the main menu at any point by the user.
The radial menu can be accessed just by touching the touchpad on the right controller, and circling to whichever destination the user wants. Clicking the touchpad will then take the player to that specific beacon. There are four currently at the front door of the school, the end of the sidewalk, in the street, and one over by the table of interactive cubes.
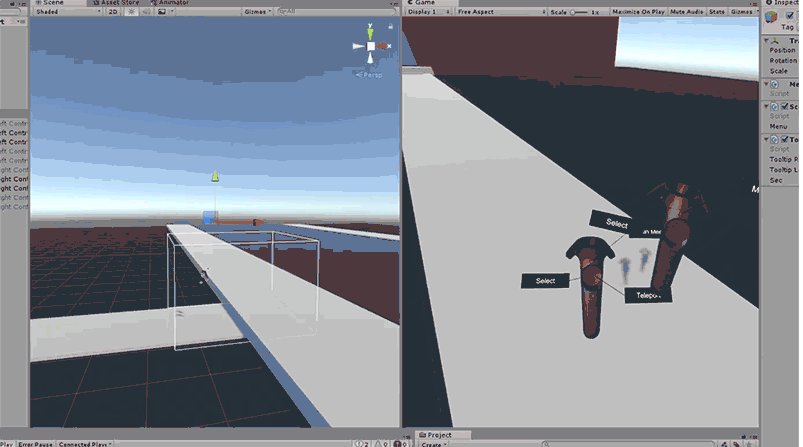
In the 2D menu, I took a screenshot of an orthographic top view of the map. I then placed buttons over these same four areas where the beacons are. When the user pulls up the menu, a button there will activate the 2D map. From there, the user selects any of the buttons on the map and they will be transported to the beacon in that area.
In-Game screenshot of 2D Map on the headset menu.
In-Game screenshot of radial menu.
Of course, I spent some time this weekend debugging the issues we found after play-testing all the navigation changes. The major issues found:
TOUCHPAD SCENE:
Teleportation on right controller turns back on after first successful jump using the Touchpad.
Teleporting with the Pointer and then attempting to use the Touchpad results in an offset from the beacons that continues to grow.
After fixing the first issue, menu laser was no longer turning back on for selections.
2D MAP:
Menu missing entirely, though the pointer still appears.
Teleport offset (again)
Floating off the ground (again)
I chose to limit the Pointer teleportation to the left controller in all levels, for operational consistency and less confusion overall in controls. This solved the problems with the Touchpad presses when trying to use the radial menu to navigate. The pointers turning on when using the Touchpad was resolved with some scripting changes, and the Teleport offset was just a matter of making sure the CameraRig was being used as a transform reference instead of it's parent, the SteamVR. It was being pulled off course by the SteamVR object in the hierarchy. Simple fix, frustrating to actually figure out what the issue was.
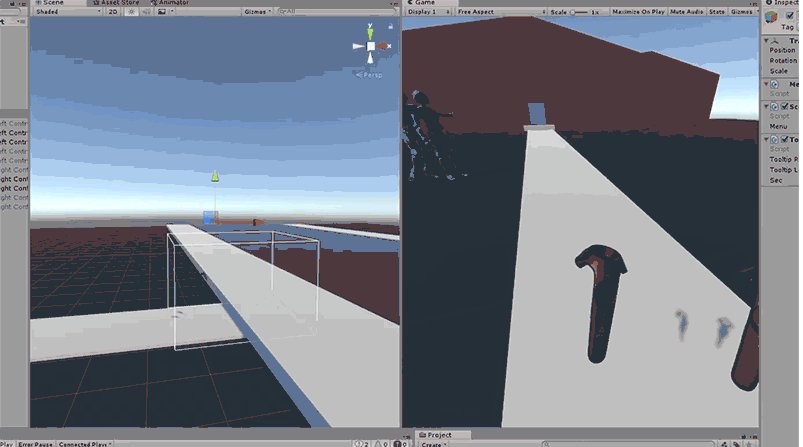
Debugging while in-game. Bezier pointer still appearing and enabling teleport while using the radial menu.
Achieving victory over the debug list meant it was time to bring in someone else to get some outside feedback. My friend Maggie tried out all of the scenes and functions with some critique on the button mapping and overall function.
Confusion over the controls. The trigger and touchpad can be confusing as there's no tutorial or hints other than me explaining the controls in person. For someone unfamiliar with the Vive, this really makes navigation difficult.
2D map needs some color and highlighting to indicate the interactive areas for the user.
Placing colliders around the buildings to avoid "phasing" into spaces we don't want players to be. Very disorienting and it breaks the immersion significantly.
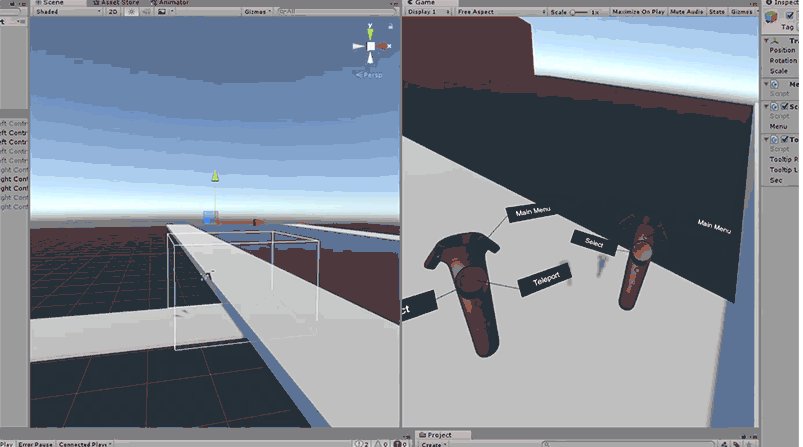
As as result, I went ahead and added in controller tooltips immediately for users to understand the button functions. These tooltips appear when the scene starts for 15 seconds, then deactivate. However there is a toggle in the main menu if the user needs help or would just like to reactivate them.
Tooltips present on the controllers at the beginning of the scene.
Thursday night, Tori was able to get one of our recorded captures into Unity and functioning with a character model. We started with one of the protester walks just to get the process down, and she'll be working on getting a variety of animations and characters into the scene. I started the research on how to control animations in Unity and it's not a clearly defined process. There's confusion between legacy scripting in Unity and what works with the Animator now currently. I keep getting mixed up between the two and accidentally working with methods that are no longer used in newer versions of Unity. It seems most of the play-pause functions have to do with stopping time in the game, but when I attempted this it stopped my use of controllers in the Simulator. Definitely going to need some more research in this area.
NEXT:
This next week is going to be all about animation controls. I've considered using sliders, buttons, and toggles but really it's going to come down to what I find in research and what actually works in the scene. Once I get this working on one of the characters in the scene, I'll move on to applying this to multiple characters/animations. I'll also be working on some smaller tasks: adding proximity tooltips to objects around the scene (information transfer), colliders around the school, and adjusting the 2D map with button highlights and a smaller surface (too far into the periphery).