Thesis is complete! I turned in my paper and successfully defended on April 8, 2020, and have since graduated from OSU with my MFA.
Most of the last few months were spent writing and revising my thesis paper, but I didn’t really post any updates along the way. That’s what this post is for.
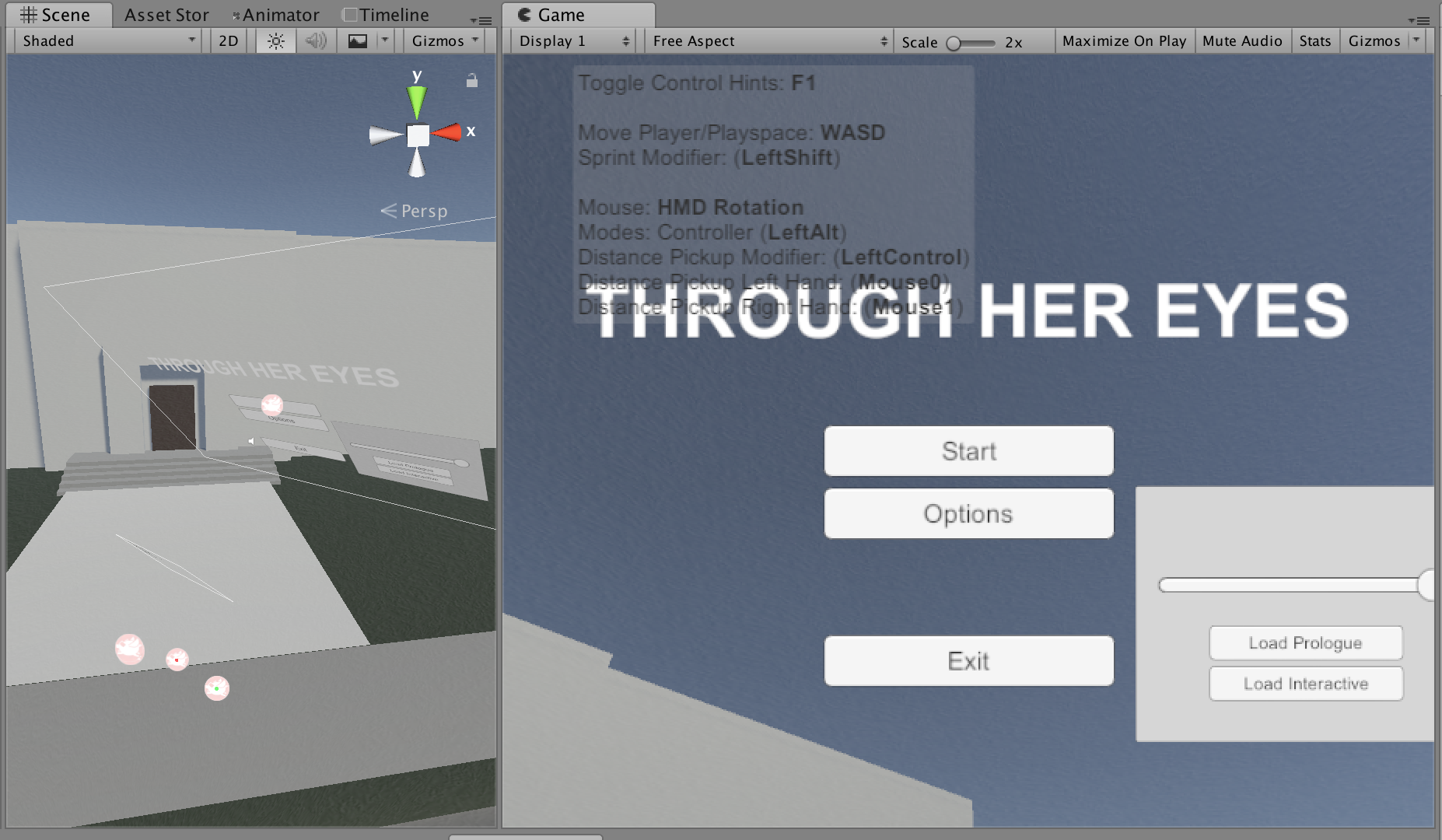
As of the end of January, all work on our Narrative Performance case study prototype has come to an end. Taking the final steps in production to have the experience ready for the Zora Neale Hurston Festival signaled my transition from production to data analysis and writing.
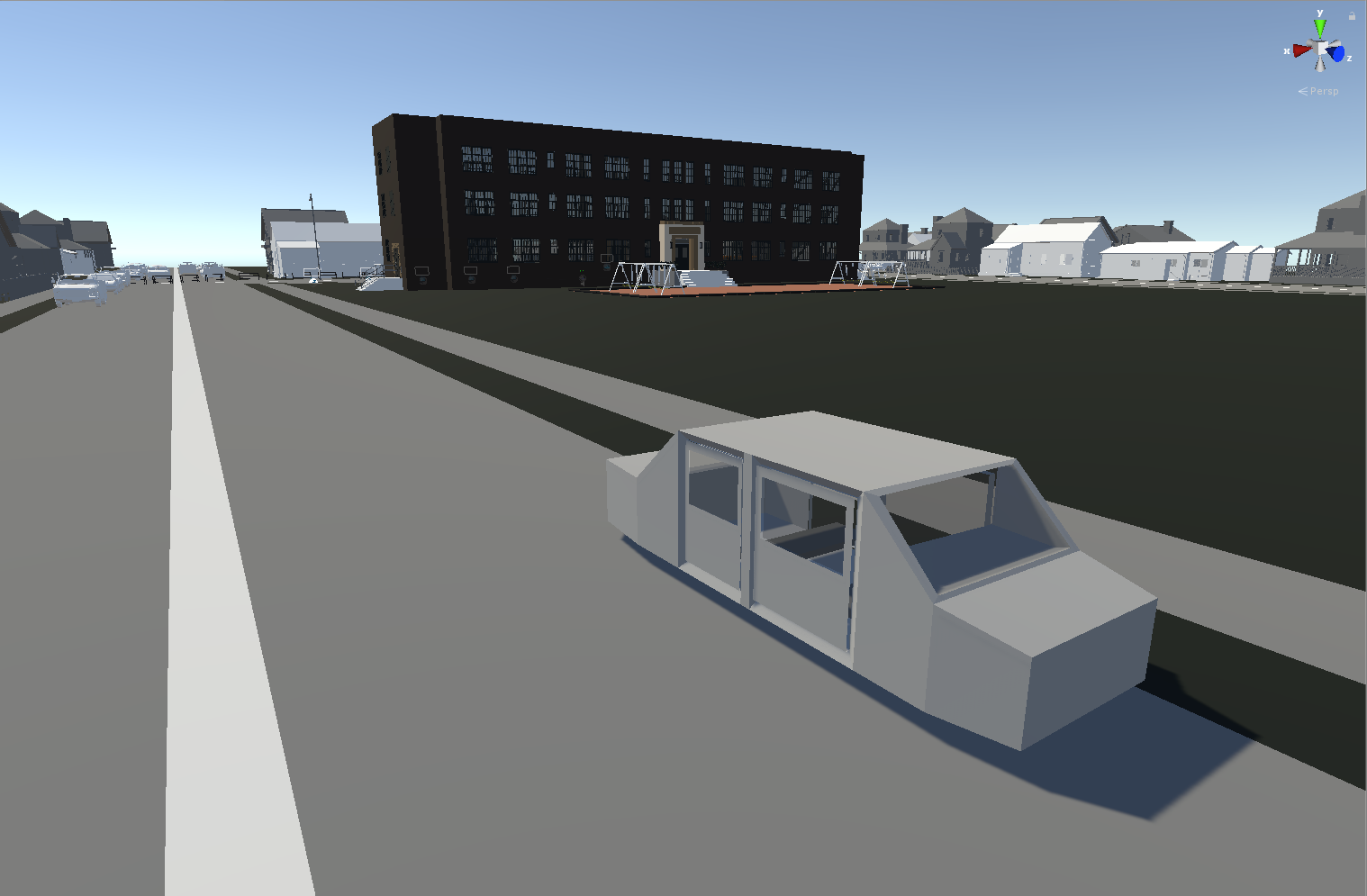
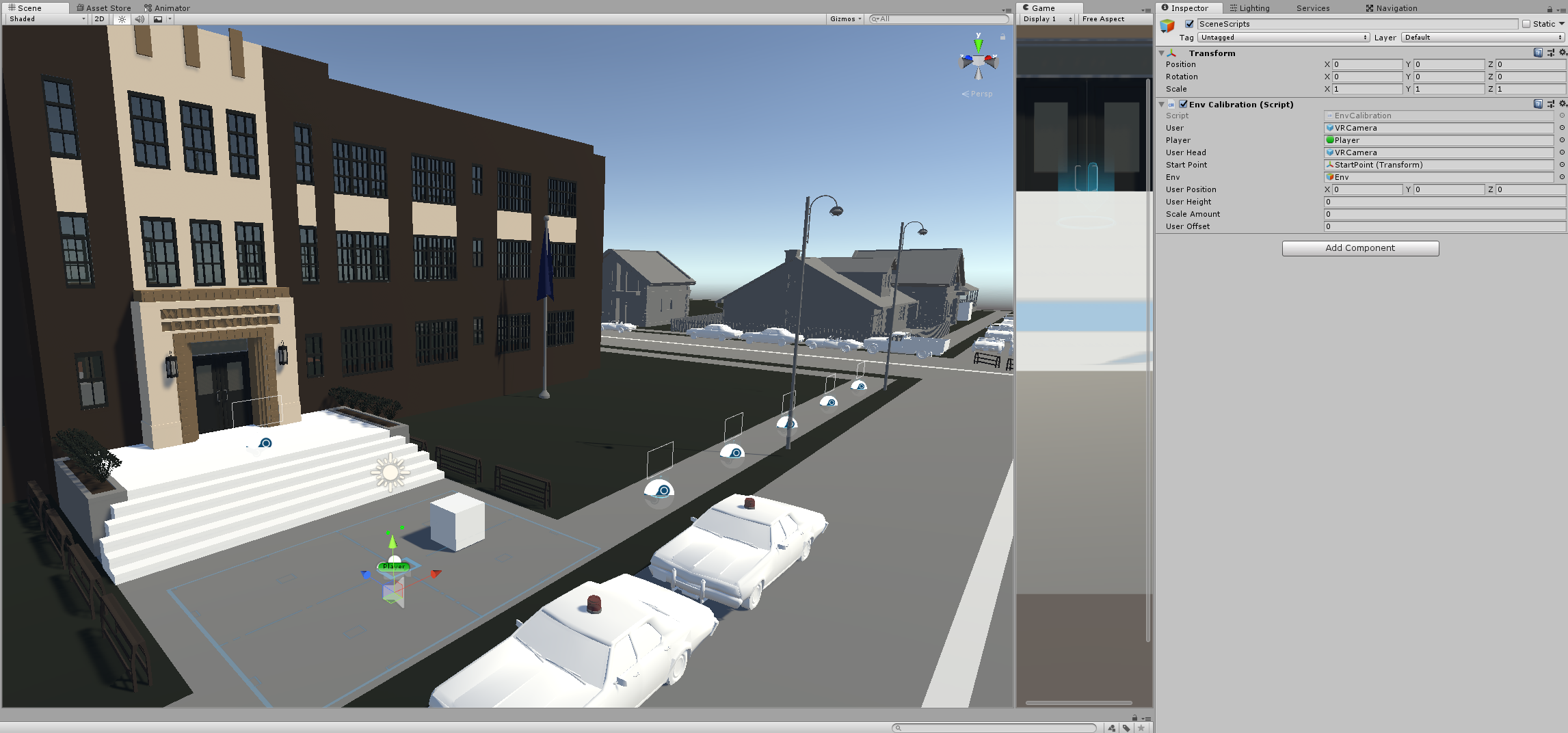
While the prototype is not at all in a polished state, it was stable enough for us to test some of the design decisions arrived at from our past two years of work.
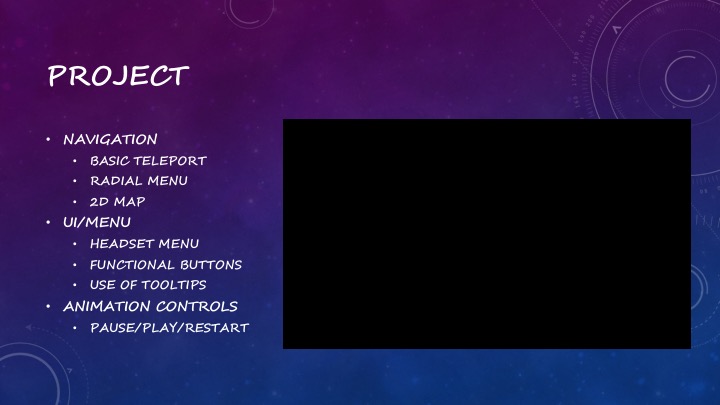
Final prototype video, April 2020.
Zora Neale Hurston Festival and ACCAD Playtest Day
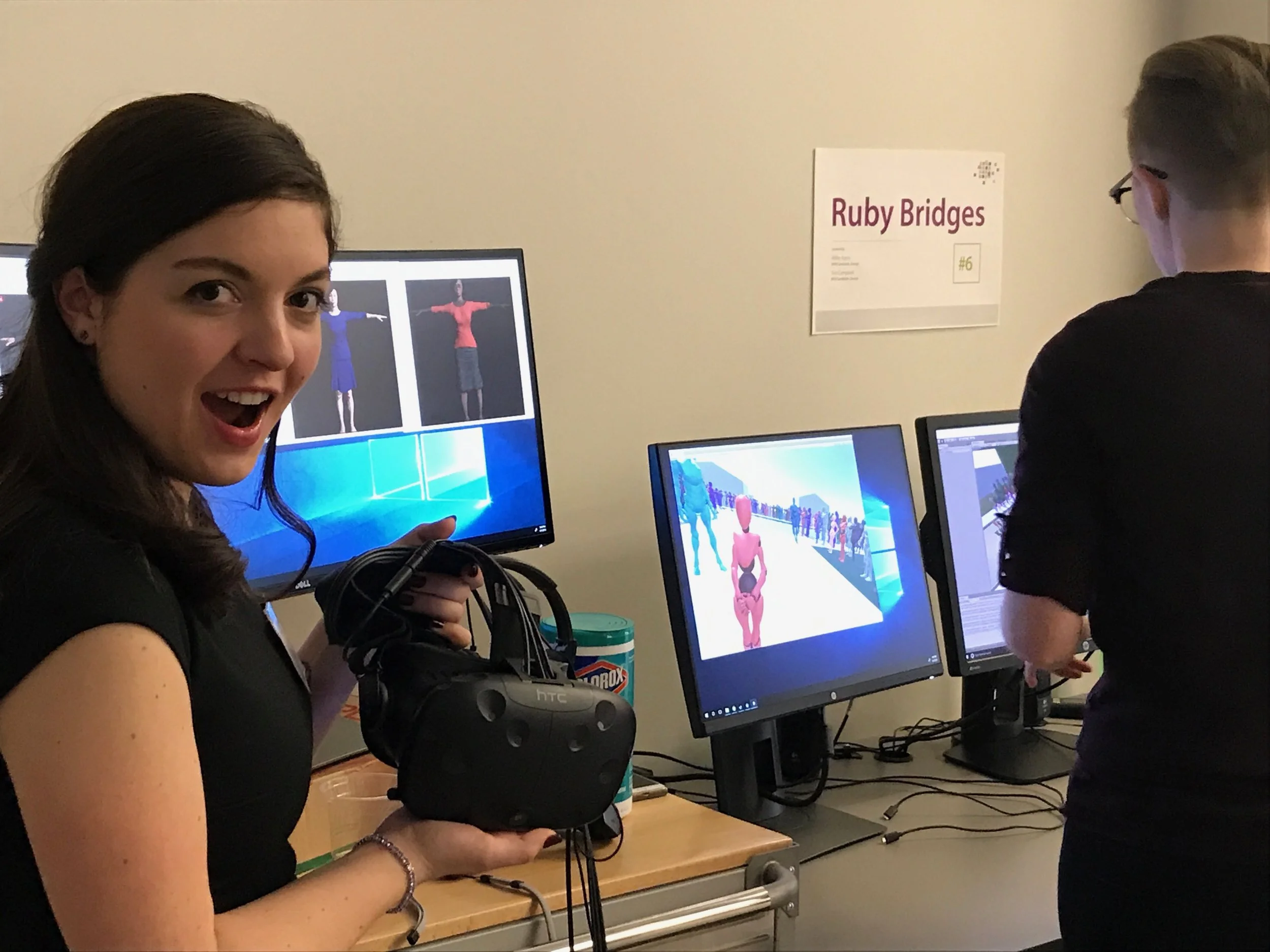
Tori and I ready to present at the Zora Neale Hurston Festival, Jan 30 2020.
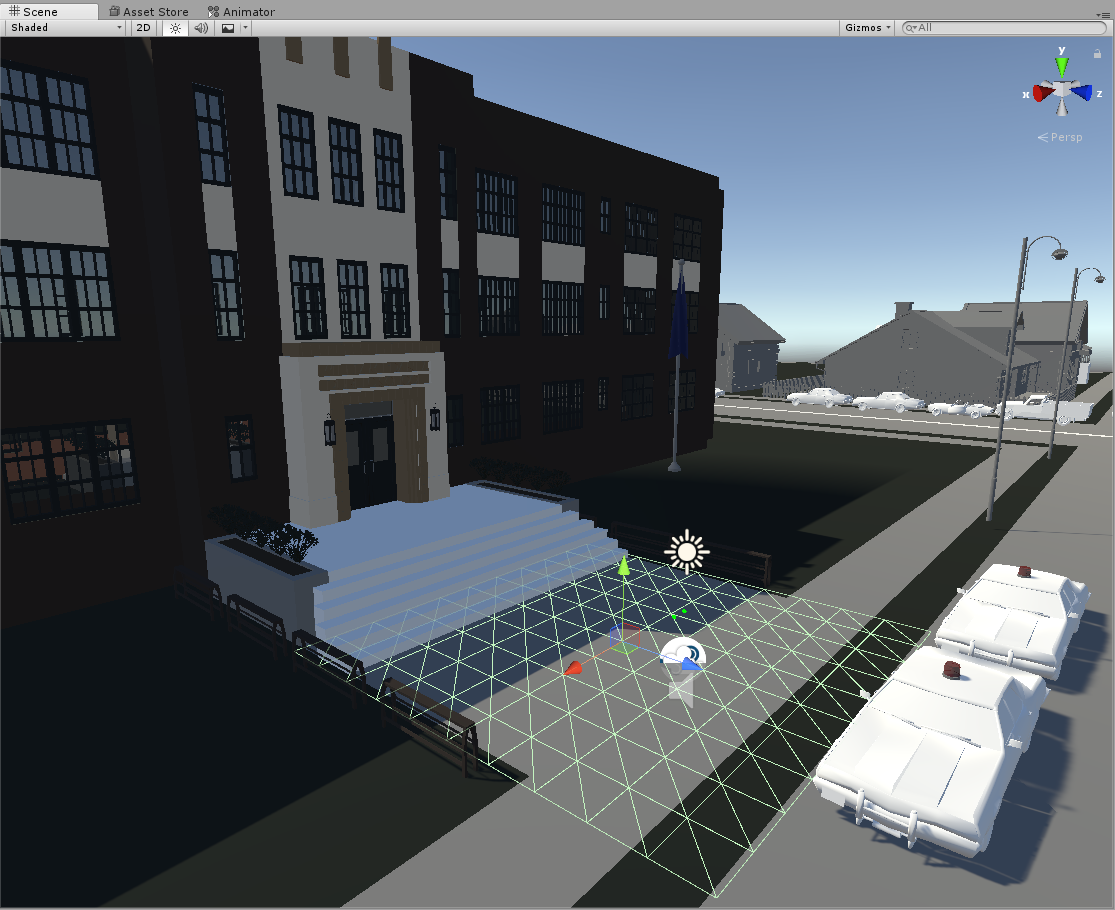
Tori and I were set up next to the academic conference at the Zora festival. Our IRB submission was finally approved in December, so we came equipped with our verbal consent script, user surveys, and screen recording software. Over the two days of the conference, we gathered 13 user responses and screen recordings, primarily from users who had never experienced VR before or minimally in the past. We had some really wonderful conversations with conference attendees about the potential impact of this experience in a museum, as well as several revealing comments about the experience itself. A few users were unsure of their role in the experience, mistaking Lucille Bridges’ character for Ruby, and many pointed out the technical flaws in the mob’s animations and audio. Looking back at their comments, I wonder if working on this project constantly has desensitized me to the uncanny valley effect that some of these avatars may be creating by intersecting with the user on their walk down the sidewalk. Spotting the technical issues didn’t seem to overwhelm the user’s focus on the experience, but definitely stayed in their minds as they exited and discussed their thoughts with us. I tried to relieve this effect after the first test of the day by moving some of the avatars further back off the sidewalk and away from each other, but sometimes the collisions occurred with the federal marshals or Lucille Bridges.
Some of the users also mentioned not realizing that turning their head was impacting their speed. I did not inform them of this ahead of time, as I wanted to see what would happen if it was a mechanic users weren’t consciously aware of. I forgot to account for the VR acclimation period that occurs in first time users - I have noticed during our demos and for other VR projects that users who aren’t as familiar with VR tend to not move their heads or bodies much in the experience unless reminded to do so. In spacing out the avatars walking with the users, I assumed that there would be more variation in speed. However, when users look straight ahead the entire time, the speed remains at 1 for the duration of the experience, and there wasn’t enough distance being created between the users and the avatars walking in front of them. I had to make some adjustments to the walking distance allowed between the avatars to alleviate some of the users passing through the avatars.
The overall experience was rewarding, and the small number of users gave Tori and me a chance to work out the kinks in our presentation flow and delivery.
A few weeks later in February, we presented the same project at ACCAD as part of Playtest Day, an event for students to gather feedback on their in-progress projects. We were able to gather over 30 responses from a user base that tended to include more experience with VR, and added the survey responses to our collective data.
Thesis Writing and Defense with COVID-19
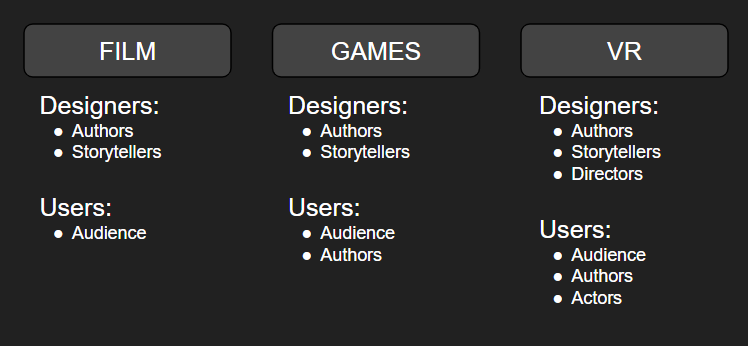
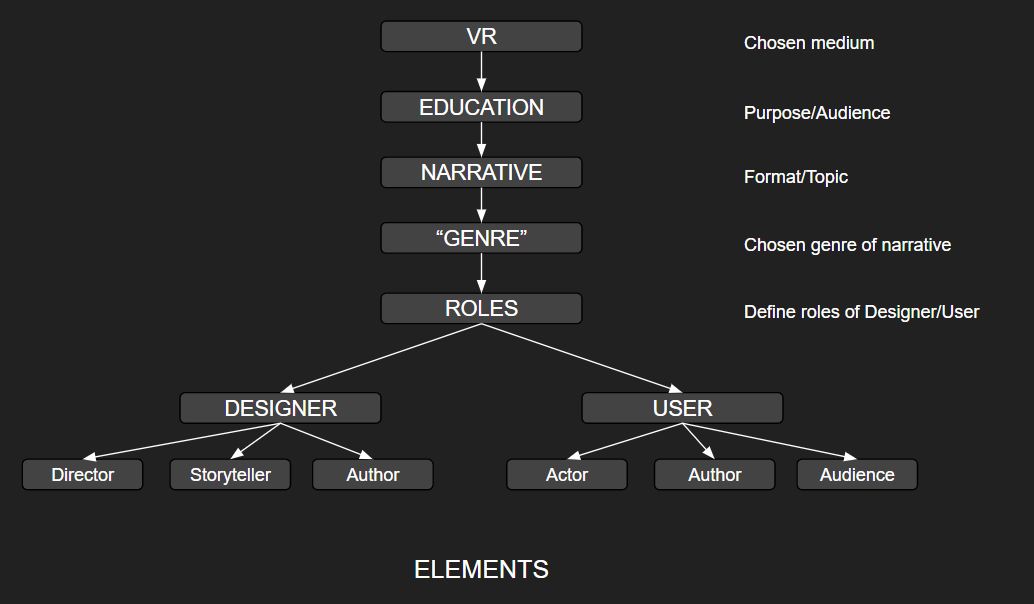
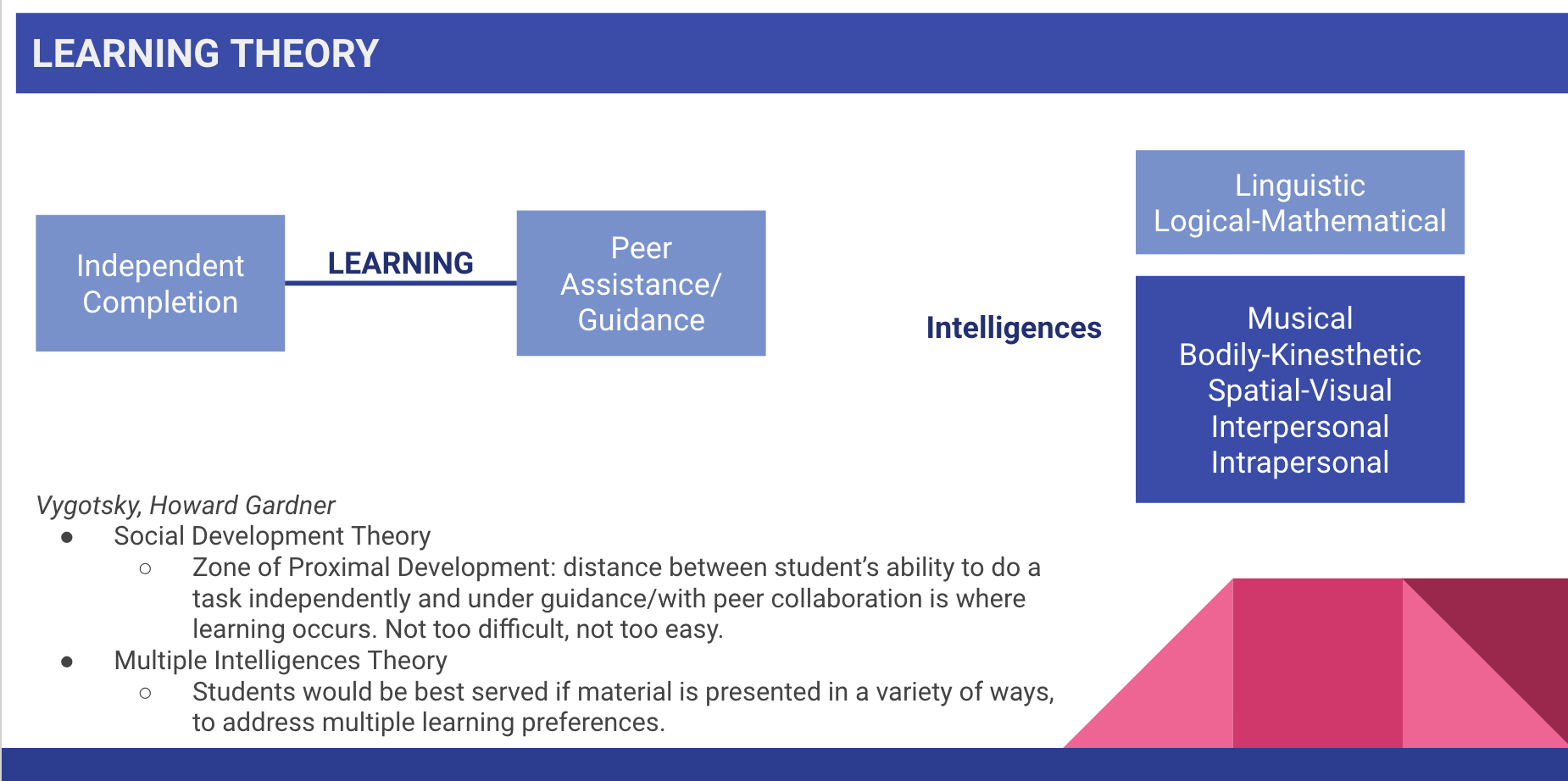
Following the ACCAD PlayTest day, most of March was spent finishing my thesis paper. I haven’t written much on my blog about my writing process or concept; to summarize, I was creating a framework for designers who are creating narrative VR content that takes into account the contributions of the user along with those of the designer. How do we as designers consider the user’s role in the design process? I used the concept of the magic circle as a starting point for much of this, outlining what would be the components of the VR magic circle and how one would be constructed by the designer. The design process for the Narrative Performance prototype and overall data was analyzed within this framework and the implications of the user responses from the prototype. I’ll post a link to the actual paper in the future as I’ll probably be referencing parts of this moving forward in personal projects.
The actual writing process was surprisingly satisfying, despite being interrupted by COVID-19. Tori and I were able to complete all our data gathering and project work prior to the university closing down. Spring Break was the second week of March and I never went back after that. It took some time to get into the groove of writing at home with my partner and dog present - it was hard to sit at the same desk for 12 hours a day, not moving between my GRA hours and schoolwork. It became a matter of “if you’re in the mood to write, do it” and adjusting the rest of my schedule around that to get it done.
I finished my paper on April 1, and defended on April 8 over Zoom, which was…. odd. There were roughly 18 people on the call with their videos off, so I was just talking to my powerpoint for the majority of it.
But it was successful, and I only had to make a few minor changes to my paper before final submission to the grad school. I was able to complete and submit my GIS in Cognitive Science not long after.
WHAT’S NEXT
I’m at a point now where I’m finishing up my GRA hours and transitioning into a new full-time job - more on that next time. But what I’m seeing now is a need to strengthen my portfolio beyond prototyping.
Quarantine Cards
So naturally, I started by branching out and making a Cards Against Humanity clone.
Social distancing and quarantine has really done a number on my love of game nights. I’ve been facetiming with my sister and brother-in-law every Saturday night for the last five weeks to do a networked Cards Against Humanity game. Except every site that we’ve used has come with its issues - a limited number of cards/expansions, unable to switch out problematic or terrible cards, difficult to see the text or move the cards around on different platforms. Well, I’ve never done networked play or text parsing in Unity - time to learn!
I started building the card logic first, entering card options in an excel spreadsheet and loading the into Unity. The spreadsheet is shuffled and then random entries are assigned to each card, which are removed from the list once the card is swapped or discarded.
Test video for card logic of Cards Against Humanity clone.
Making this has meant being able to include all our expansions, create custom cards, and throw out the ones that will never be played/are at little TOO problematic. So that’s been a fun learning experience and side project so far. I’m going to jump into Photon later this week to learn how to set up networked play and figure out the second half of the card logic - how to get cards submitted for the card czar.
GOALS:
Return to environment art on a small scale, using static vignettes of a wider story.
Consider how to insert users into a narrative by adjusting a specific narrative moment to suit VR affordances.
Polished portfolio pieces
Consider the VR circle in the creation of the environment, and analyze for persistent patterns. I want to continue my thesis discussions here.
Explore Unreal Engine and become familiar again. I’ve lost touch in the last two years and want to be proficient again. I may start this project in Unity and move to Unreal as I work out the timing and scope of the project.
And on a personal note: reconnect with reading my favorite novels, because graduation has opened up some time for hobbies!